UX(User Experience)는 사용자가 느끼는 경험을 이야기한다.
이는 사용자가 경험하는 것에 포커싱하는 것인데, 즉 사용자의 행동에 주목한다. 프로덕트 매니저로서 UX에 집중해야 한다. 사용자의 행동을 유도하는 이미지, 텍스트, 흐름 이렇게 크게 세 가지 요소를 바탕으로 접근하고, PM은 좋은 UX로 개선해야한다.
(이미지) 이미지를 다양하게 활용해 고객과 인터렉션을 한다. 잘 만들어진 이미지는 좋은 고객경험으로 이어진다. 즉, 사용자의 행동을 유도하고, 이를 통해 고객가치를 창출할 수 있다.
(텍스트) 잘 설정된 텍스트로 하여금 고객들에게 계속 질문을 던지고, 다음으로 넘어갈 수 있다. 버튼을 통해 보다 확실한 내용을 전달해 고객이 정보를 명확하게 인지할 수 있도록 설계하는 방법도 있다. 필수적으로 인지해야할 정보들을 텍스트로 제시함으로써 고객에게 걱정을 덜어줄 수도 있다. (흐름) 사용자의 흐름이 끊기지 않도록 하기 위해 보여지는 화면이 많게 유도하는 것이다. 상품들을 다 보여주기에는 메인 페이지가 부족하므로, 발견할 수 있는 지면을 확장시켜야한다. 보통, 유저들이 각각 그 역할을 해주는 전략을 꾀하곤 한다. 이 부분이 UX에서 굉장히 중요한 점이 될 것이다. 유저의 체류시간을 늘리기 위해 반드시 고려해야 할 점인 것이다.
UI(User Interface)는 보여지는 것에 포커싱한다. 사용자가 웹/앱에 접속했을 때 조금 더 편하게 보여질 수 있게 화면을 설계하는 것을 말한다. 단순히 앱 화면 자체가 아닌 어떻게 인터렉션해야 문제를 해결할 수 있는지를 고민한다. 의도한대로 고객이 반응할 수 있도록 보여지는 것에 집중한다.
스타벅스 앱 서비스 UX에 심리학 법칙 적용해보기
UX을 고려할 때, 몇 가지 심리학 법칙을 함께 고려해서 사용자의 고객경험을 최대치로 끌어올려야 한다. 자주 사용하는 '스타벅스 앱 서비스'에 몇 가지 심리학 법칙을 적용해 분석해보려한다.










개인적으로 스타벅스 앱 서비스를 많이 사용하는 이유는 쉽고 빠른, 커스터마이징 가능한 비대면 주문을 할 수 있기 때문이다. 사이렌오더로 커피 주문, 결제, 리워드 적립 등이 한 번에 가능하고, 테이크아웃의 경우 방문 전에 미리 주문해놓기 때문에 기다릴 필요가 없다. 또한 매장별로 재료 소진 등을 확인할 수 있고, 다양한 프로모션으로 스타벅스 멤버쉽 혜택 등을 꾸준하게 이용하고 있기 때문에 다른 커피 브랜드로 옮기기 어렵기도 하다.
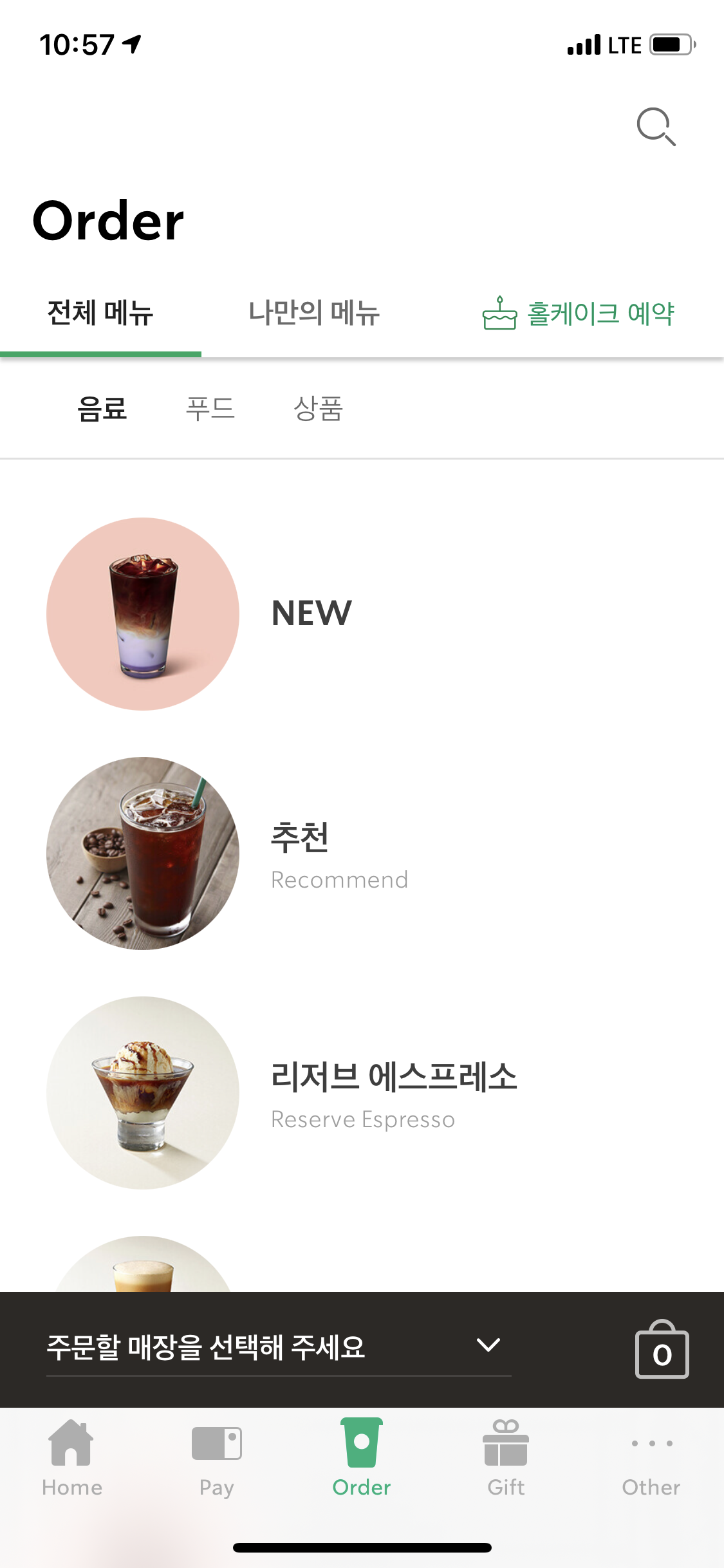
스타벅스 돌체콜드브루(Tall Size, Pick-up, 시럽-1)를 사이렌오더로 주문하려 한다. 위의 슬라이드 사진자료에서 볼 수 있듯이 주문, 결제, 픽업까지 전 과정이 완료되는 과정을 나열해봤다.
- 스타벅스 앱을 실행한다. (이때 로고만 떠있는 초록색 화면이 나옴)
- 3초 안에 메인 화면이 뜬다. 상단에 ‘최희정님, 체리블라썸이 찾아왔어요!’ 등의 현재 진행중인 프로모션을 알리는 메시지가 뜨고, 현재 별 적립 리워드 현황, '최희정님이 좋아하는 메뉴'가 보여지며(자주 사먹었던 메뉴가 자동으로 뜸), 스크롤을 내리면 스타벅스 이벤트 등이 배너로 소개된다.
- 주문을 위해 하단에 ‘Order’ 를 탭하면, Order 메인 페이지로 넘어간다.
- 먼저 주문할 매장을 선택하고, 나는 자주 가는 매장(가까운 매장)을 선택한다.
- 다음으로 메뉴를 선택하는데 이때 세부 화면으로 연결되면서 사이즈, 컵선택, 퍼스널옵션을 선택할 수 있다.
- 퍼스널 옵션 탭을 눌러서 시럽을 2회에서 1회로 줄임을 선택한다.
- 결제 페이지로 넘어간다. 결제 수단, 쿠폰 및 할인, 현금영수증, 주문내역 확인 후 5,800원 결제하기를 탭한다.
- 이때부터 순차적으로 알림화면이 뜬다. ’주문을 확인하고 있습니다’ ‘1번째 메뉴로 준비 중입니다’ ‘최희정님, 메뉴가 모두 준비되었어요'
사이렌오더를 이용하는 고객경험 과정에 심리학 법칙을 적용해볼게요.
- 피츠의 법칙: 스타벅스 앱을 켜고 음료를 주문할 때, 메인 화면 하단에 Order 버튼을 바로 클릭하여 접근할 수 있게 쉽게 도달할 수 있는 영역에 배치되어 있다. 스타벅스 하단 Order를 탭하면 주문하는 페이지가 시작된다. 메뉴 선택을 할 때 터치 대상의 크기가 사용자에게 명확하게 '메뉴 선택'이라는 과제로 인지될 수 있을 정도로 이미지/텍스트가 충분히 크게 설정되어 있다.
- 도허티 임계: Order 페이지에서 결제를 완료했다. 그러면 세부페이지로 넘어가 '결제완료-주문요청-주문승인-준비완료' 바가 생긴다. 여기에서 진행표시 상황을 보여주는데, 이때 바에 표시되는 걸로 사용자는 현재 어느 상황에 있는지 주문이 승인되어 음료를 제조하는 중인지, 음료가 제조되어 나온 상황인지 확인할 수 있다.
- 힉의 법칙: 메뉴를 선택할 때도 여러 과정을 거친다. 특히, 스타벅스는 커스터마이징이 가능하기 때문이다. 커피 종류를 먼저 고른다. 나는 콜드브루 선택 후 돌체 콜드 브루를 선택한다. 돌체 콜드 브루에 대한 세부 페이지가 뜨는데 이때 사이즈, 컵, 퍼스널옵션을 추가로 선택할 수 있다. 퍼스널옵션은 선택사항이기 때문에 또 다른 페이지로 연결된다. 이때 시럽을 하나 빼던지, 베이스를 바꾸던지, 얼음과 휘핑크림 등을 원하는대로 추가하고 뺄 수 있다. 이렇게 메뉴 선택 시 의사결정할 사항이 많고, 시간이 오래 걸릴 수 있으므로 선택지의 개수를 최소화하되, 인지부하를 줄이기 위해 복잡한 작업을 잘게 세부 페이지로 나눠 순차적으로 진행한다.
- 피크엔드 법칙: 주문확인부터 준비완료까지의 과정이 단계별로 눈에 메시지로 보여진다. 지속적으로 진행상황을 알림푸쉬로 확인시켜주는 것을 통해 처음부터 마지막까지 세심하게 신경써주고 있다는 느낌을 받는다.
- 제이콥의 법칙: 스타벅스는 일찍부터 리워드, 사이렌오더 등의 멤버쉽 서비스 시스템을 잘 구축해서 이미 스타벅스 충성고객군을 많이 만들었다고 생각한다. 스타벅스 골드회원이 되면 각종 프로모션, 쿠폰 등이 발행되는데 이미 사용자들은 스타벅스가 제공하는 고객경험 서비스가 익숙해서 최근에 앱이 개편되었는데도 이탈하지 않고 잘 쓰지 않을까 싶다.
'기록, 기록, 또 기록' 카테고리의 다른 글
| [코드스테이츠 PMB 5기] #12. 트렌비에는 트렌봇이 있어요 (0) | 2021.04.01 |
|---|---|
| [코드스테이츠 PMB 5기] #11. 카카오T 기차 서비스, 유저 스토리를 따라가보자 (0) | 2021.03.30 |
| [코드스테이츠 PMB 5기] #09. 토스가 일하는 방식에는 애자일이 깔려있다 (1) | 2021.03.18 |
| [코드스테이츠 PMB 5기] #08-. 클래스101은 PMF를 찾았을까? (0) | 2021.03.16 |
| [코드스테이츠 PMB 5기] #08. OKRs로 핵심 지표 설정해보면 (0) | 2021.03.16 |



